版权声明:本文为博主原创文章,转载请注明出处:http://blog.jerkybible.com/2016/10/23/Hexo博客NexT主题修改阅读次数为热度等炫酷文字/
为什么要修改“阅读次数”
应该有很多人都会看到在一些人的博客里,会将“阅读次数”改为“热度:xxx℃”,想想他们为什么这么做,当然还是为了自己的博客看起来更炫酷,更有意思。为此我也打算这么做。
查找”阅读次数“
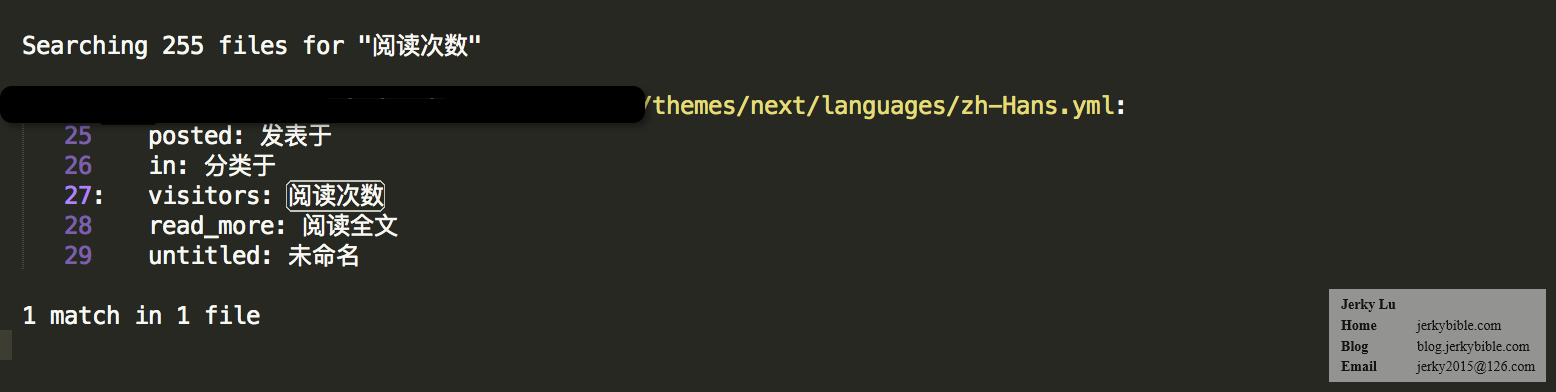
首先在NexT主题的目录中查找”阅读次数“这几个字。查找到的结果如下。
打开这个文件可以看到,在post中的visitors被定义为“阅读次数”,所以最简单的方法,就是把这里的“阅读次数”改为“热度”。当然这种改法是相当丑陋的了,可以直接增加一项叫做“redu”,如果觉得拼音太low,就叫做“heat”或者“temperature”之类的,改之后的结果如下。
修改显示
上面增加了一项heat,那么怎么在页面中显示呢。打开NexT主题文件夹中layout/_macro/post.swig,找到post.visitors,将post.visitors改为post.heat。然后还要加上摄氏度的标志,在<span class="leancloud-visitors-count"></span>下面增加一行<span>℃</span>即可。
修改的最后结果如下。
收尾工作
可以看到出现“阅读次数”的文件叫做zh-Hans.yml,这明显是一个国际化文件,你还可以在zh-hk.yml文件中找到“閱讀次數”这样的繁体字,也就是说不同的语言中需要不同的展示,这样才完美。所以最好在不同的语言文件中都加上对应的翻译。
当然我为了偷懒,直接修改了模板文件,将“阅读次数”改为了❤,而且我觉得这样也很好。


