为什么要增加畅言评论
之前一直在用多说评论,但是多说就要关闭了,就是在2017年6月1日。所以必须在这之前改用新的评论系统,不然的话博客就要不能评论了(然而并没有什么人给我评论)。然后就是选择用什么评论系统了,也没有什么可参考,随便选了一个。
至于为什么要自己添加,因为我的Next版本很旧了,但是自己做过很多改动不想更新到最新版本。
增加畅言评论步骤
首先要说明的是我的Next主题版本是5.0.1,可能和大家的不一样。
打开laylout/_macro/post.swig,找到下面的代码,
在这段代码下边添加:
打开layout\_partials\comments.swig,找到下面的代码,
在这段代码下边添加:
最后在_config.yml文件用添加下面脚本,appid和appkey是注册畅言时候提供的。
### 将多说评论导入畅言评论
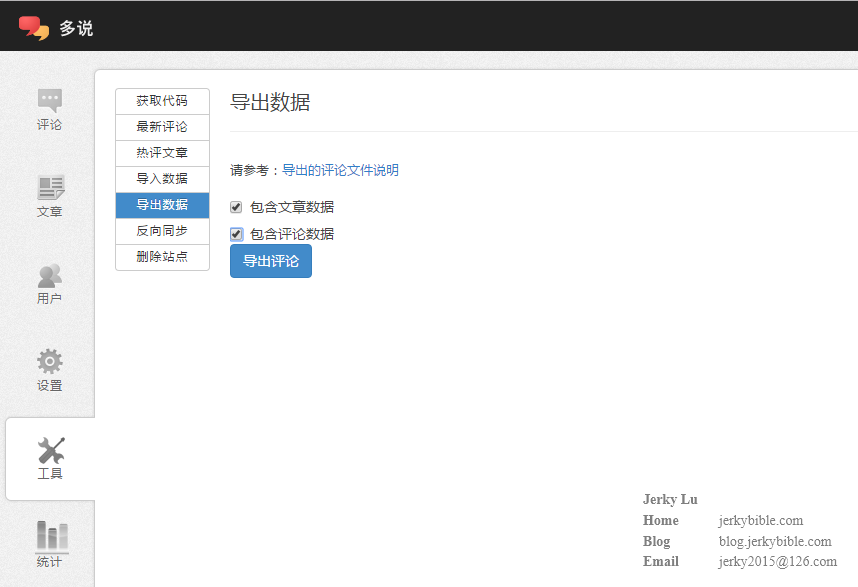
首先将多说评论导出,见下图。
然后将多说导出的评论导入到畅言中去,见下图。


